41 highcharts data labels style
series.map.dataLabels.style | Highcharts Maps JS API Reference series.map.dataLabels.style | Highcharts Maps JS API Reference series.map.dataLabels.style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart. Highcharts API Option: plotOptions.series.dataLabels.style plotOptions.series.dataLabels.style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.
xAxis.labels.style | Highcharts JS API Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. xAxis.labels.style CSS styles for the label. wrapping of category labels. Use textOverflow: 'none'to prevent ellipsis (dots).

Highcharts data labels style
Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example). How to call a JavaScript function from C# code-behind for Highcharts ... 01.10.2022 · I have a Highcharts implementation on ASP.NET with C# code behind. All my charts are populated from the C# code-behind and not client side via Javascript. I have a function that will synchronize the zoom level on all the charts if one chart is zoomed.
Highcharts data labels style. Great Looking Chart.js Examples You Can Use - wpDataTables 29.01.2021 · Coupled with the right web hosting, wpDataTables can turn your WordPress site into a powerful data visualization tool.. Each WordPress table can be used as a data source for creating WordPress charts. Charts are rendered by 3 powerful engines and can change in real-time: Google Charts, HighCharts, and Chart.js. Datalabels highcharts Split (reshape) CSV strings in columns into multiple rows, having one element per row Chart showing stacked columns for comparing quantities I have a complicated stacked column chart I need to create for a social media report for my boss, but don't know how to format the data into a table Highcharts - Column Type Highcharts - Column.. "/> javascript - highcharts: edit data labels style in css file - Stack ... Is there a way to select the class highcharts-data-label and change the font size and color of the data labels like in the example below?. I'm using a software that automatically generates highcharts and minifies the js files, so if I could that in the css file I would override the default behavior for all the generated charts. Highcharts Stock API Option: series.sma.dataLabels.style series.sma.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the text.
Data labels being cropped - Highcharts official support forum I'm trying to keep them on the same line by reducing the pie sizes in function of the screen width, and while this does work, the data labels get cropped and aren't fully displaying even though there appears to be plenty of space available. Here's what it looks like : Here's a snippet from my code: Center multiline data labels - Highcharts official support forum I have a bubble chart with data labels set to center. The label centering doesn't work out nicely when I create multiline data label: The label as a whole is centered, but t the outlining of the first and second line is left. Exporting chartOptions with dataLabels · Issue #1562 · highcharts ... My usecase is a bit different: I make use of the formatter function because I have to deal with large numbers and I want the datalabel of every column to be visible in a short form. Example: 16,0 Mio instead of 15998000 The real number is shown in the tooltip. In the exported graphic is no tooltip available 😄 … so I want to show the exact and large number as datalabel. Tooltip | Highcharts Text properties can be set using the style option. Tooltip formatting# The tooltip's content is rendered from a subset of HTML that can be altered in a number of ways, all in all giving the implementer full control over the content. In addition to options on the tooltip configuration object, you can set the options for how each series should be represented in the tooltip by …
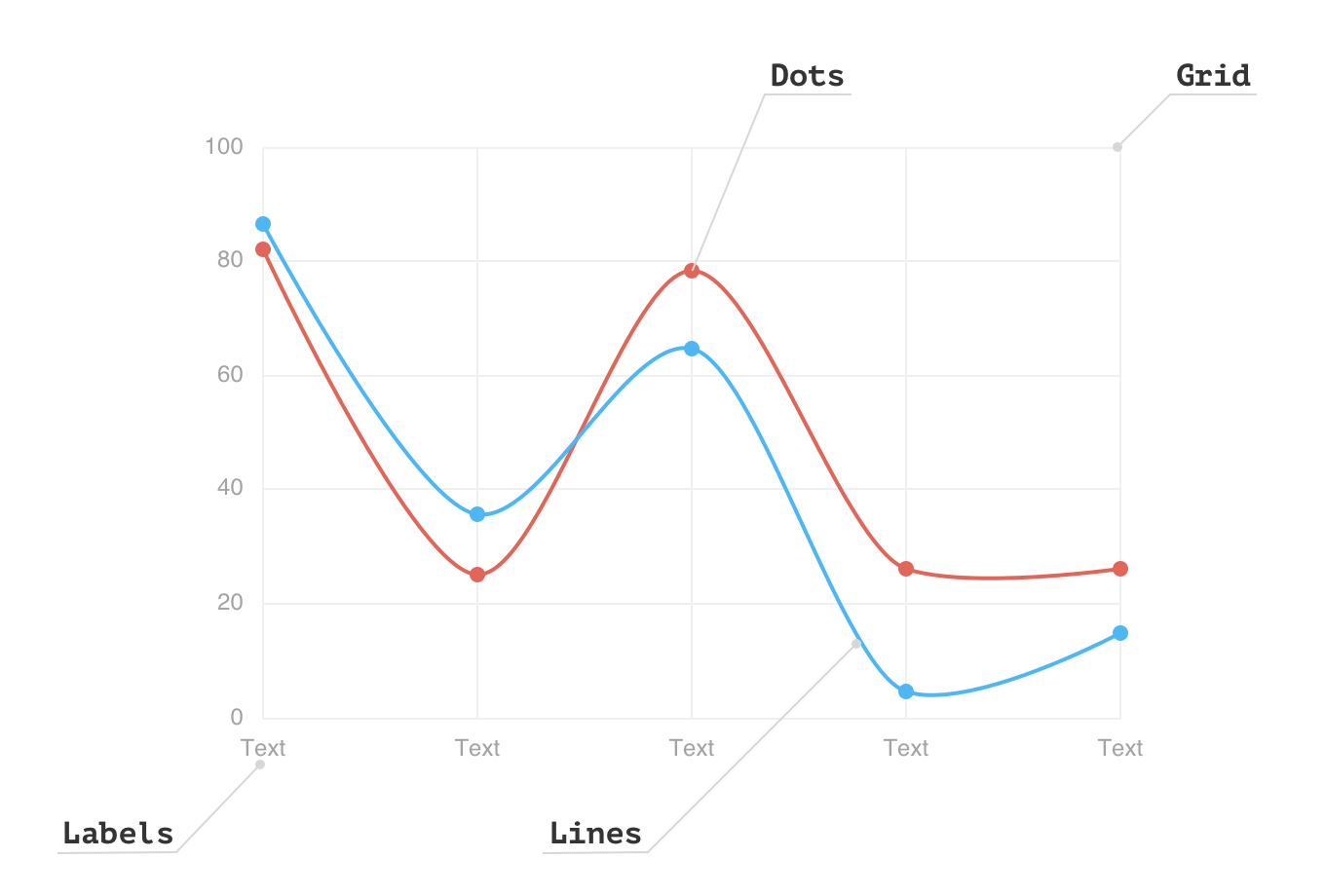
Styling Highcharts in 5 easy steps - Create With Data Other selectors we've used to style the chart are: .highcharts-title (for the main title), .highcharts-legend-item (for legend items), .highcharts-axis (for the axes), .highcharts-axis-labels (for the axis labels), .highcharts-grid for the background grid and .highcharts-graph for the lines. See the CSS files in the codepen to see the exact ... Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts. series.organization.dataLabels.style.fontSize - Highcharts series.organization.dataLabels .style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart. The textOutline is a pseudo property that applies an outline of the given width with the given ... highcharts column labels - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
labels.style | Highcharts JS API Reference HTML labels that can be positioned anywhere in the chart area. This option is deprecated since v7.1.2. Instead, use annotations that support labels. items Deprecated An HTML label that can be positioned anywhere in the chart area. style: Highcharts.CSSObject Deprecated Shared CSS styles for all labels.
Custom data labels with symbols | Highcharts.com Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. Highcharts Gantt. Highcharts Gantt Chart With custom symbols in data labels Week 48 Week 49 Week 50 Week 51 December Prototyping Development Testing Highcharts.com. Gantt chart demonstrating custom symbols in the data labels. View options. Edit in jsFiddle Edit in CodePen.
Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeriesDataLabels Class ... The text color for the data labels. Defaults to undefined. Forcertain series types, like column or map, the data labels can bedrawn inside the points. In this case the data label will bedrawn with maximum contrast by default. Additionally, it will begiven a text-outline style with the opposite color, to furtherincrease the contrast.
When to use 'componentDidUpdate' method? - Stack Overflow 31.07.2021 · For example, [id, data_for_id] are states, and id can be changed by a click counter and data_for_id is fetched from a web API. Now we click to change Id by setState(), and componentDidUpdate() is executed, which fetches the data_for_id, we do setState for data_for_id, which will trigger another componentDidUpdate().
Data label formatting - Highcharts official support forum Data label formatting Wed Mar 12, 2014 12:02 pm I would like to plot the absolute value of points on y axis but show the actual value in data labels of stacked bar chart...
Highcharts Rotated Labels Column Chart - Tutlane If you observe the above example, we created a column chart with rotated labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties.
Can color of data label be different inside and outside of the bar in ... The isInsideproperty refers to whether the data point is inside the plot area, not whether the label has been placed inside a bar or column as shown in the original poster's screenshot. - M. Zavarello
chart.style.fontSize option is not working for data labels , xaxis ... Ramyani changed the title chart.style.fontSize option is not working chart.style.fontSize option is not working for data labels , xaxis labels and legends text May 2, 2017 TorsteinHonsi added the Type: Not a bug label May 5, 2017
Highcharts JS API Reference Highcharts JS API Reference
highcharts/style-by-css.md at master - GitHub The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels.
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements.
All About Heatmaps. The Comprehensive Guide - Towards Data … 2. Uses of HeatMap. Business Analytics: A heat map is used as a visual business analytics tool. A heat map gives quick visual cues about the current results, performance, and scope for improvements. Heatmaps can analyze the existing data and find areas of intensity that might reflect where most customers reside, areas of risk of market saturation, or cold sites and sites …
Highcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ...
Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo
How to call a JavaScript function from C# code-behind for Highcharts ... 01.10.2022 · I have a Highcharts implementation on ASP.NET with C# code behind. All my charts are populated from the C# code-behind and not client side via Javascript. I have a function that will synchronize the zoom level on all the charts if one chart is zoomed.
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example).
Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...



































Post a Comment for "41 highcharts data labels style"